Shopify is a popular online ecommerce store. Before Factoreal can start tracking your store, you will have to manually add the tracking code. This needs to be added any time you start using a new theme.
Tracking Shopify Ecommerce Actions in Factoreal (Includes standard tracking code)
Important note: The below steps should work for a standard Online Store setup and relies on the use of collections for category tracking and product pages for product views. It also relies on the visitor loading the cart or the cart template loading on the page when a visitor adds an item to their cart for Abandoned cart tracking. If you have a setup that skips the “Add to cart” button and goes directly to checkout, then the steps below will not work to track Cart updates.
Follow the steps below to setup standard tracking as well as Ecommerce tracking of your Shopify website to Factoreal.
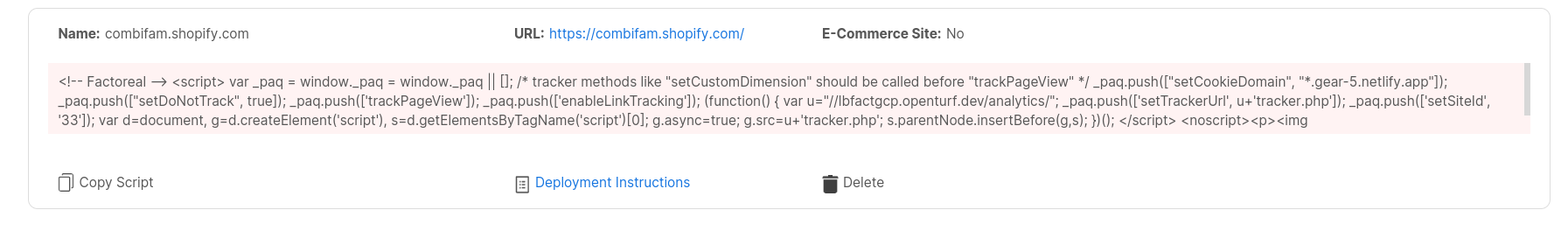
In Factoreal, copy your Factoreal tracking code to a text editor. You will find your tracking code on Factoreal in Settings
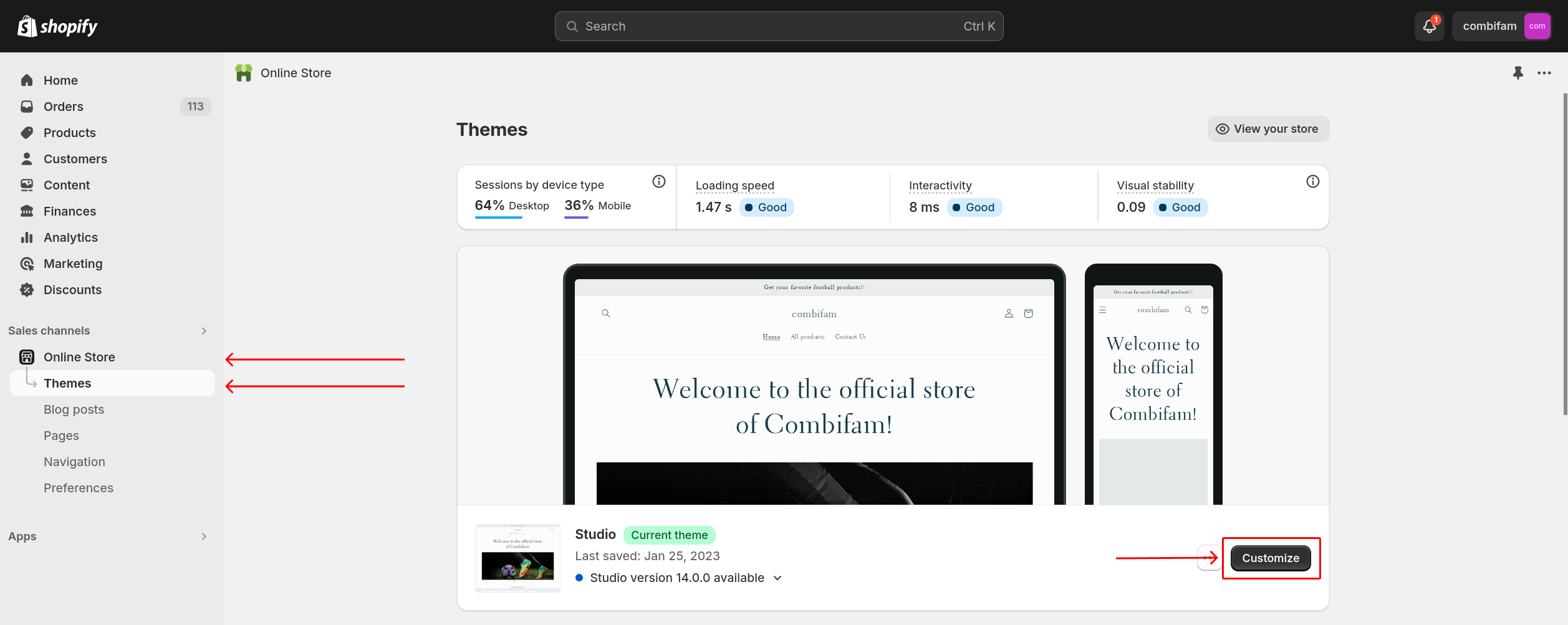
- Login to your Shopify store and navigate to Online Store, click on Themes and then on the “Customize” button in the center of the page.
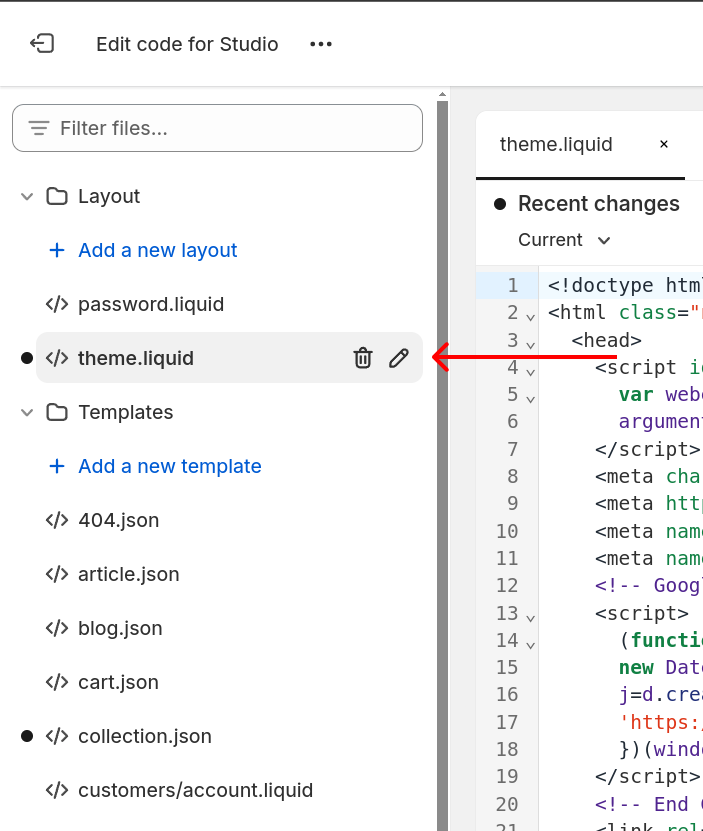
- Click on the liquid file in the file navigator on the left
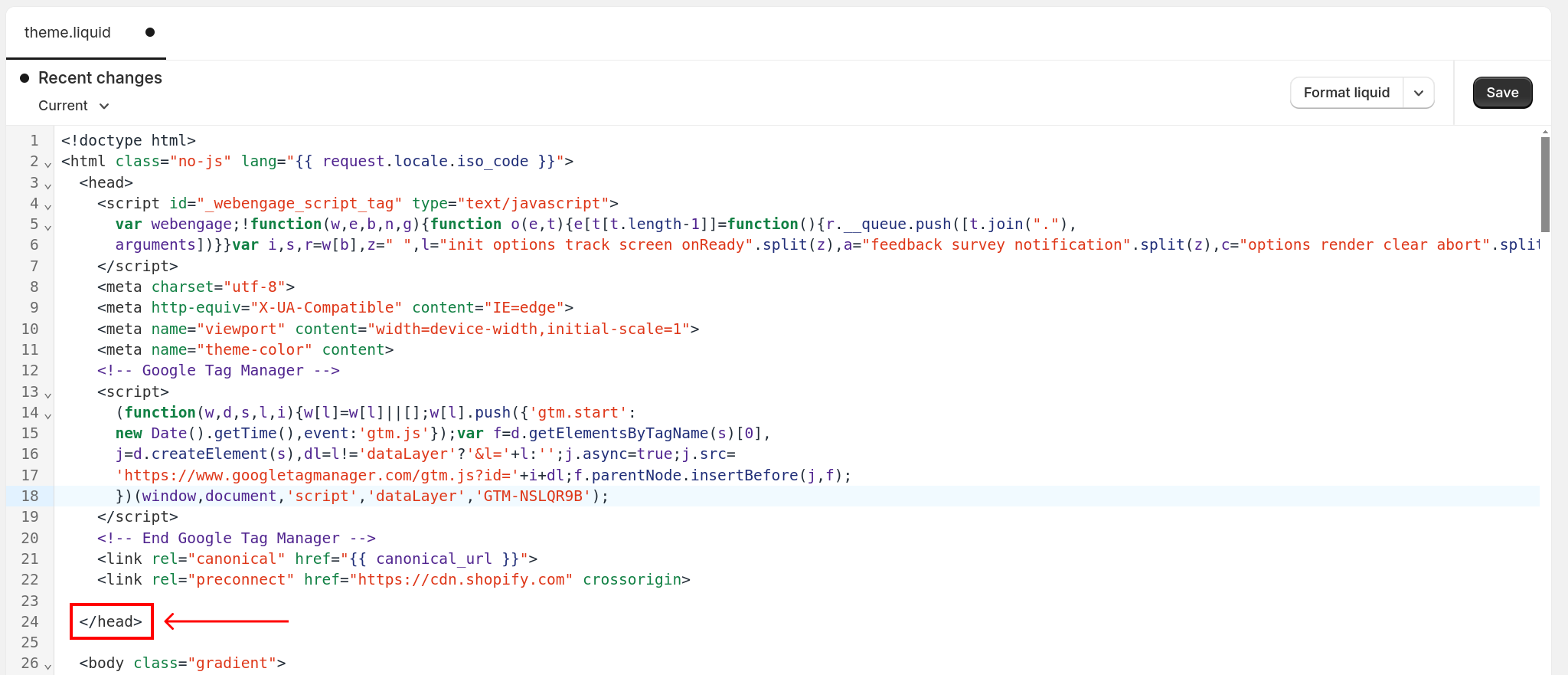
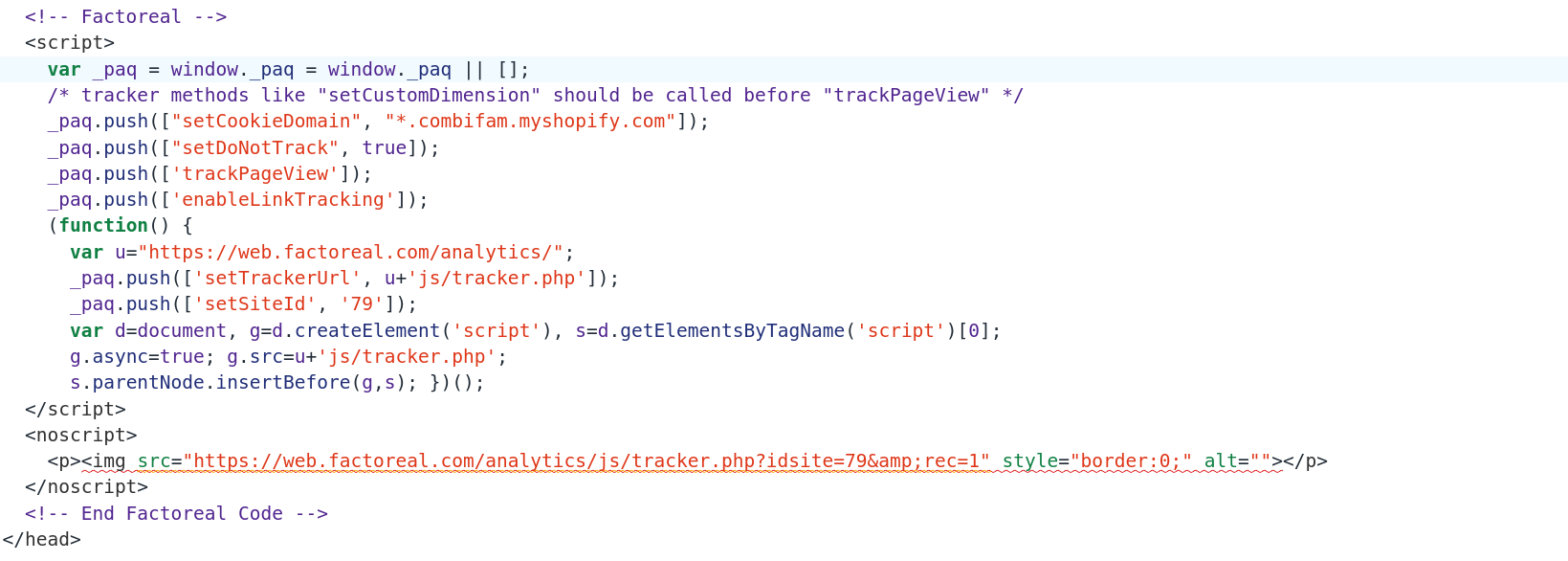
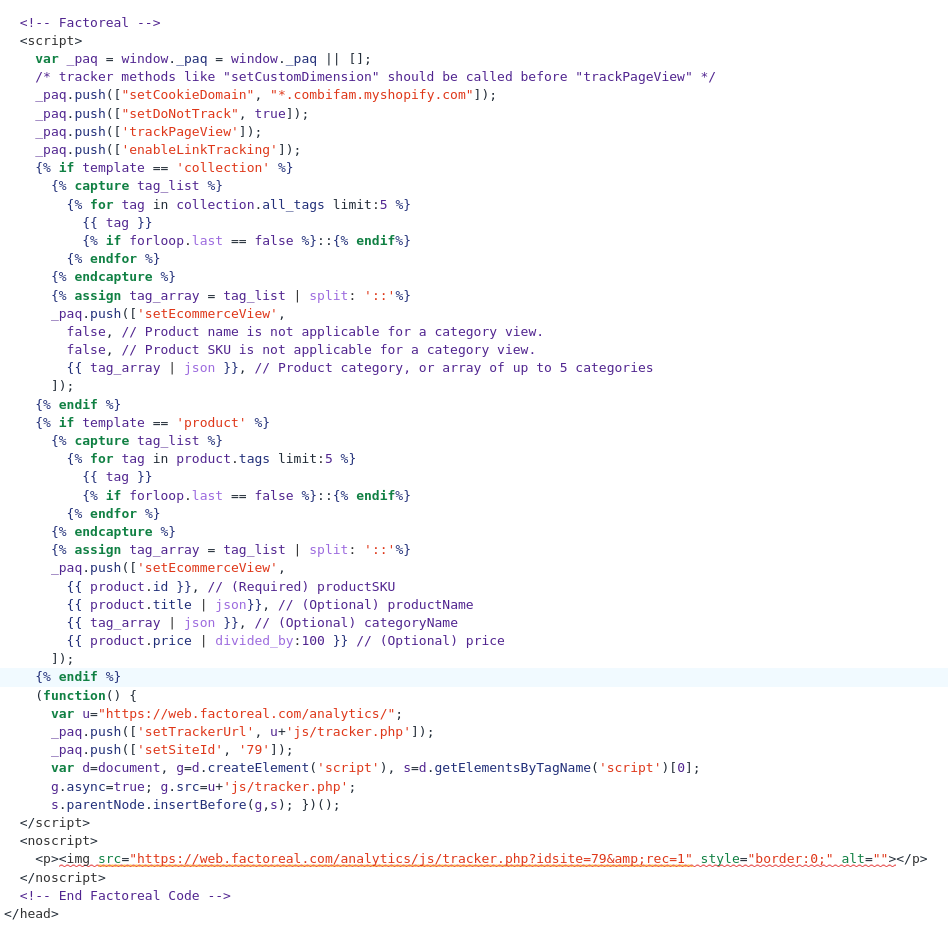
- Paste the tracking code from your text file above the line that contains </head>
- Copy the following code into your Factoreal tracking code block above the trackPageView line in the liquid file and click “Save”.
{% if template == 'collection' %}
{% capture tag_list %}
{% for tag in collection.all_tags limit:5 %}
{{ tag }}
{% if forloop.last == false %}::{% endif%}
{% endfor %}
{% endcapture %}
{% assign tag_array = tag_list | split: '::'%}
_paq.push(['setEcommerceView',
false, // Product name is not applicable for a category view.
false, // Product SKU is not applicable for a category view.
{{ tag_array | json }}, // Product category, or array of up to 5 categories
]);
{% endif %}
{% if template == 'product' %}
{% capture tag_list %}
{% for tag in product.tags limit:5 %}
{{ tag }}
{% if forloop.last == false %}::{% endif%}
{% endfor %}
{% endcapture %}
{% assign tag_array = tag_list | split: '::'%}
_paq.push(['setEcommerceView',
{{ product.id }}, // (Required) productSKU
{{ product.title | json}}, // (Optional) productName
{{ tag_array | json }}, // (Optional) categoryName
{{ product.price | money_without_currency }} // (Optional) price
]);
{% endif %}
A complete example would look like the following:
- Click on the sections/main-cart-items.liquid file in the left navigation menu under the “Sections” folder to open it
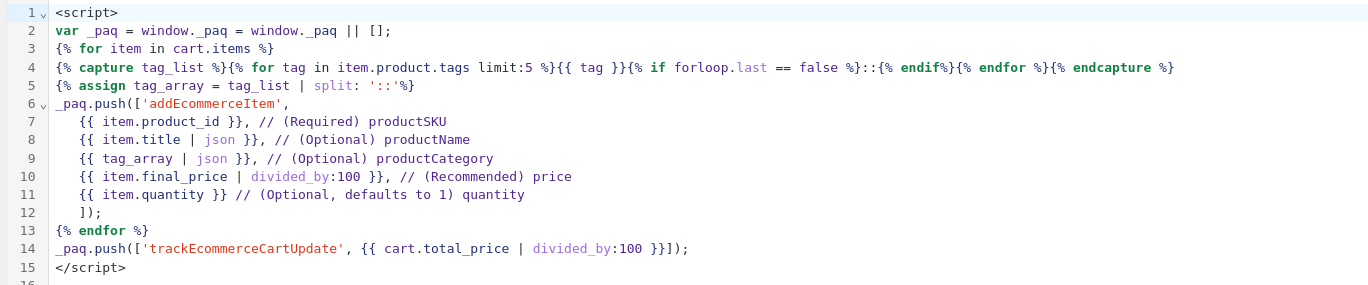
- Insert the following code block at the top of the file and click “Save”
<script>
var _paq = window._paq = window._paq || [];
{% for item in cart.items %}
{% capture tag_list %}
{% for tag in item.product.tags limit:5 %}{{ tag }}
{% if forloop.last == false %}::{% endif%}{% endfor %}{% endcapture %}
{% assign tag_array = tag_list | split: '::'%}
_paq.push(['addEcommerceItem',
{{ item.product_id }}, // (Required) productSKU
{{ item.title | json }}, // (Optional) productName
{{ tag_array | json }}, // (Optional) productCategory
{{ item.final_price | money_without_currency }}, // (Recommended) price
{{ item.quantity }} // (Optional, defaults to 1) quantity
]);
{% endfor %}
_paq.push(['trackEcommerceCartUpdate', {{ cart.total_price | money_without_currency }}]);
</script>

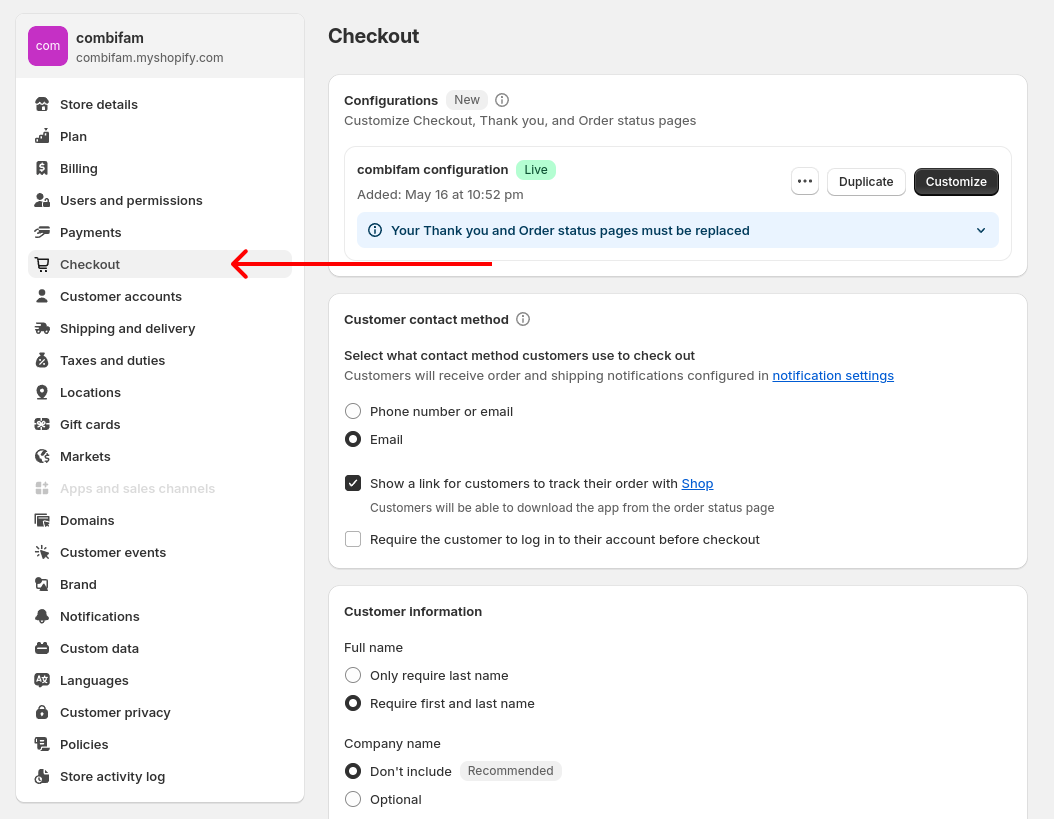
- Click “Exit” in the top left corner to return to the Admin page and click “Settings” in the bottom left corner
- Click on “Checkout”

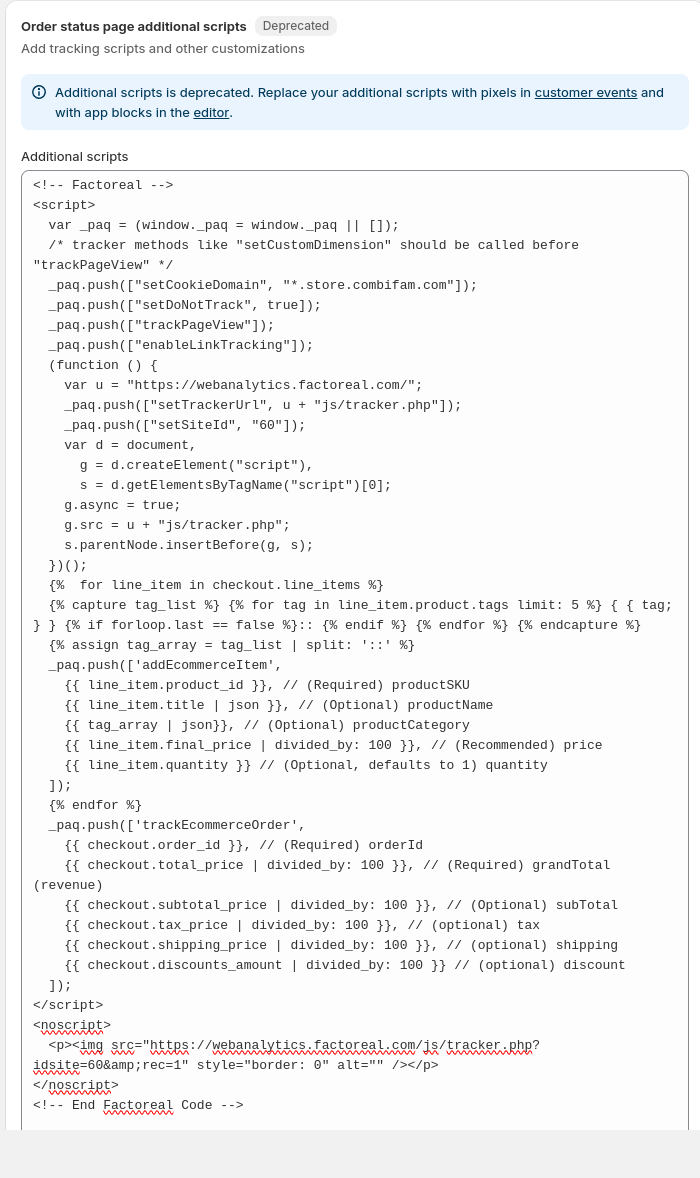
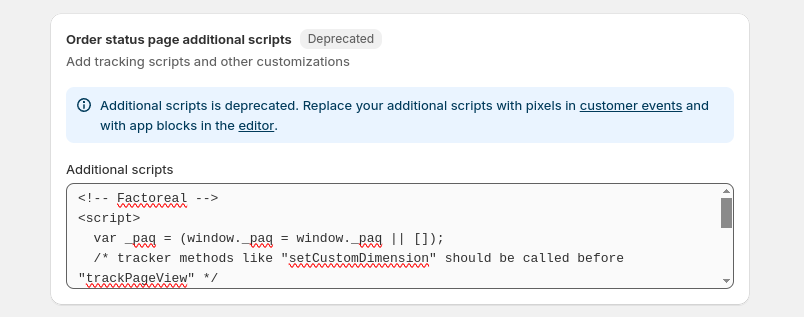
- Scroll all the way to the bottom of this page where it shows “Order status page” and copy your tracking code script from your text file

- Paste the following code.
<!-- Factoreal -->
<script>
var _paq = (window._paq = window._paq || []);
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(["setCookieDomain", "*.store.combifam.com"]);
_paq.push(["setDoNotTrack", true]);
_paq.push(["trackPageView"]);
_paq.push(["enableLinkTracking"]);
(function () {
var u = "https://webanalytics.factoreal.com/";
_paq.push(["setTrackerUrl", u + "js/tracker.php"]);
_paq.push(["setSiteId", "60"]);
var d = document,
g = d.createElement("script"),
s = d.getElementsByTagName("script")[0];
g.async = true;
g.src = u + "js/tracker.php";
s.parentNode.insertBefore(g, s);
})();
{% for line_item in checkout.line_items %}
{% capture tag_list %}{% for tag in line_item.product.tags limit:5 %}{{ tag }}
{% if forloop.last == false %}::{% endif%}{% endfor %}{% endcapture %}
{% assign tag_array = tag_list | split: '::'%}
_paq.push(['addEcommerceItem',
{{ line_item.product_id }}, // (Required) productSKU
{{ line_item.title | json }}, // (Optional) productName
{{ tag_array | json}}, // (Optional) productCategory
{{ line_item.final_price | divided_by:100 }}, // (Recommended) price
{{ line_item.quantity }} // (Optional, defaults to 1) quantity
]);
{% endfor %}
_paq.push(['trackEcommerceOrder',
{{ checkout.order_id }}, // (Required) orderId
{{ checkout.total_price | divided_by:100 }}, // (Required) grandTotal (revenue)
{{ checkout.subtotal_price | divided_by:100 }}, // (Optional) subTotal
{{ checkout.tax_price | divided_by:100 }}, // (optional) tax
{{ checkout.shipping_price | divided_by:100 }}, // (optional) shipping
{{ checkout.discounts_amount | divided_by:100 }} // (optional) discount
]);
</script>
<noscript
><p>
<img
src="https://webanalytics.factoreal.com/js/tracker.php?idsite=60&rec=1"
style="border: 0"
alt=""
/></p
></noscript>
<!-- End Factoreal Code -->
A complete example would look like:
- Test that the Ecommerce tracking is working as expected.
– Go to your Shopify store, view some products and add at least one product to your Cart.
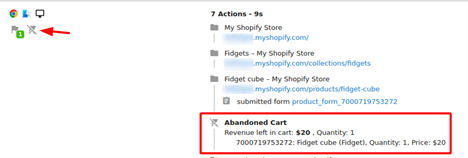
– Go to your Factoreal site and check the “Visits Log” report and check that the Cart Update is tracked to Factoreal:
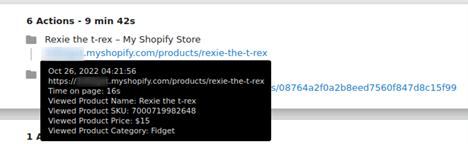
– Hover your mouse over the Pageview where you viewed the product to confirm that you’re tracking Product/Category views:
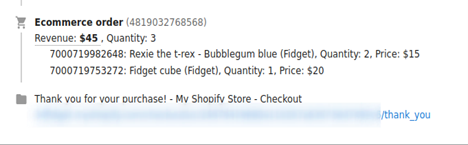
– Place an order on your website (Using for example a 100% discount coupon or while your store is placed in “Test Mode“) and check that the order is tracked in Factoreal:
Congratulations! You should now be able to track Ecommerce Views, Cart Updates and Ecommerce Orders to Factoreal from your Shopify store.
Important note: Shopify does not make the Collections or Product Categories available in the Cart or Order Status pages. For that reason, we track the product and collections Tags as the product category in Factoreal. Factoreal supports a maximum of 5 product categories per product or category view, so the code blocks above will track the first 5 tags in alphabetical order.
Integrate Factoreal Analytics into your Shopify Store (No Ecommerce tracking)
If you don’t want to track Ecommerce data in your Factoreal instance, then you can follow the steps below to add the basic Factoreal tracking code to your Shopify website.
- In Factoreal, copy your Factoreal tracking code. You will find your tracking code in on Factoreal at Settings/Website Configuration
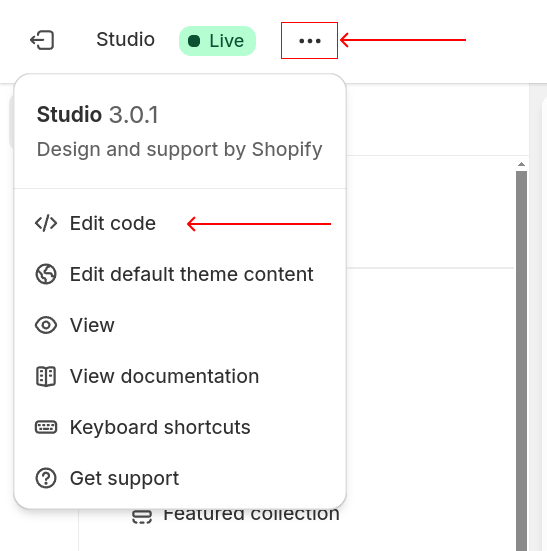
- Login to your Shopify store. Select Online Store, then chose Themes from the dropdown menu. Select Edit Code from the Actions


- Select liquid from the Layout.
- Scroll down to where you can see </head>in the code. Immediately above this, paste your Factoreal tracking code (Step 1).
- Click Save from the top right of the window.
- (optional step) If you have Shopify Plus (Shopify enterprise version), reach out to your Shopify Merchant Manager who will be able to install Factoreal in your checkout pages.
- Open your website in the browser and perform some actions (eg: navigate to different pages)
- Login to Factoreal and check if the website visit is tracked
Congratulations, you should now be successfully tracking your visitors on your Shopify store. Happy Analytics!